Getting started with creative coding
Programming: The Medium of Creative Coding
Creative coding, fundamentally, is the practice of using computer programming to create art. While it’s often considered as a visual medium, it’s not restricted to any specific form of expression. It encompasses generative audio, computer-aided installations, and even interactive literature. What sets creative coding apart from traditional art forms are the modularity, reusability, and scalability of the art pieces it produces. Imagine a 2D vector graphic animation that can be enlarged to be projected onto the side of a 25 story tall building and extended to respond to the sound of a generated sound piece in an installation. Achieving this level of complexity would be difficult or impossible with traditional art mediums, therefore creative coding expands the boundaries of self-expression.
Exploring the diverse software and hardware tools in creative coding may seem a bit challenging at first. However, in reality, even basic bits of code can help you create something special. The feedback you receive through audio and visuals can be a great way to learn about these technologies step-by-step. This article shares some general guidance for those who want to start creating art with software.
 Projection mapping at the Reflektor Art Festival in Vantaa, 2022
Projection mapping at the Reflektor Art Festival in Vantaa, 2022
Focus on the Goal, Not Just the Tools
Art can be created through code in various ways. Initially seeking the “ideal” programming language and a suite of frameworks or tools for art creation might not be the most effective approach. Instead, you can begin with any programmatic approach which enables the generation of images, audio, or control over devices for installations. It’s better to focus on the desired outcome and think about how you can achieve it within the limitations of the system you know, instead of searching for a dependency that can create the exact expected result.
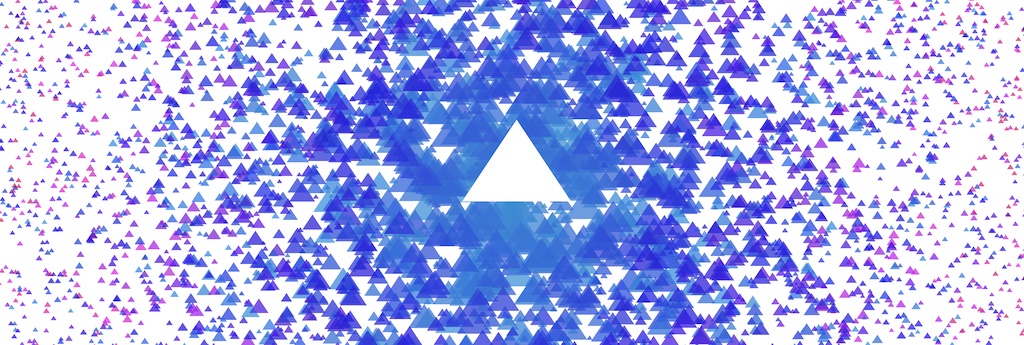
Even the simplest systems can be used for generative art. For example, let’s consider the SVG format, which has a relatively small set of features, is easy to edit, and can be used with any programming language to create properties based on your set of rules. The following illustration is an SVG generated with JavaScript, generated with a single loop that changed the position and color of a polygon. Even simple examples like this can be customized to be part of marketing materials or installations.

For reference, here’s an excerpt from the code that generated the image above:
const svg = document.getElementById("triangle-svg");
const halfWidth = window.innerWidth * 0.5;
const halfHeight = window.innerHeight * 0.5;
// Create a large triangle in the center
const centerTriangle = createSVGElement("polygon", {
points: `${halfWidth},${halfHeight - 150} ${halfWidth - 100},${halfHeight} ${halfWidth + 100},${halfHeight}`,
style: "fill:hsl(0, 100%, 100%);",
});
svg.appendChild(centerTriangle);
// Fill up scene with random triangles
for (let i = 0; i < 5000; i++) {
const x = getRandomInRange(halfWidth - 100, halfWidth + 100);
const y = getRandomInRange(halfHeight - 150, halfHeight + 150);
const distanceFromCenterNormalized = Math.sqrt((x - halfWidth) ** 2 + (y - halfHeight) ** 2) / Math.sqrt(halfWidth ** 2 + halfHeight ** 2);
const distanceFromCenterNormalizedInverted = 1.0 - distanceFromCenterNormalized;
const hue = getRandomInRange(200, 360); // Adjust the hue range
const saturation = getRandomInRange(70, 100); // Adjust the saturation range
const scale = getRandomInRange(10, 100); // Adjust the scale range
// Create a random triangle
svg.appendChild(createSVGElement("polygon", {
points: `${x},${y - scale * 0.75} ${x - scale * 0.5},${y} ${x + scale * 0.5},${y}`,
style: `mix-blend-mode: darken; fill:hsl(${hue}, ${saturation}%, 50%);`,
"fill-opacity": "0.75",
}));
}
Next to SVG, there are built-in frameworks provided by the platforms that you can use to produce art, including the HTML5 canvas API in the browser or the CoreGraphics and AVFoundation frameworks on iOS, just to mention a few. There’s a great number of tools readily available; you just need to search within the documentation of the target platform. The simplicity of these built-in APIs can also serve as a catalyst for creative thinking. Usually, constraints can help you focus more on the art than on the technique itself.
In addition to the built-in frameworks provided by platforms, there are also various user-friendly tools tailored specifically for creative coding. Arguably, the most popular software toolkit for visual artists is Processing or p5.js, which is easy to get started with even with limited programming knowledge due to its high level of abstraction. It can be a great way to learn about the principles of computer graphics, although one limiting factor to keep in mind is the relatively more challenging integration with other platform-specific systems. Processing works great in its own environment, but it’s difficult to combine it with other software compared to simpler platform APIs designed to be modules in applications.
Build your own library of techniques
Techniques, however, are even more important than tools. For example, you can consider the rendering of fractals, which requires a conceptual understanding and an algorithm to generate the shapes according to the desired output. This doesn’t depend on the selected framework, but it highly depends on knowledge of the technique. As a creative coder, you can build up your knowledge base by reviewing existing creative software or by attempting to reproduce art pieces (similar to the way artists learn traditional techniques). You can also learn from current trends and gain inspiration from the work of successful multimedia artists.
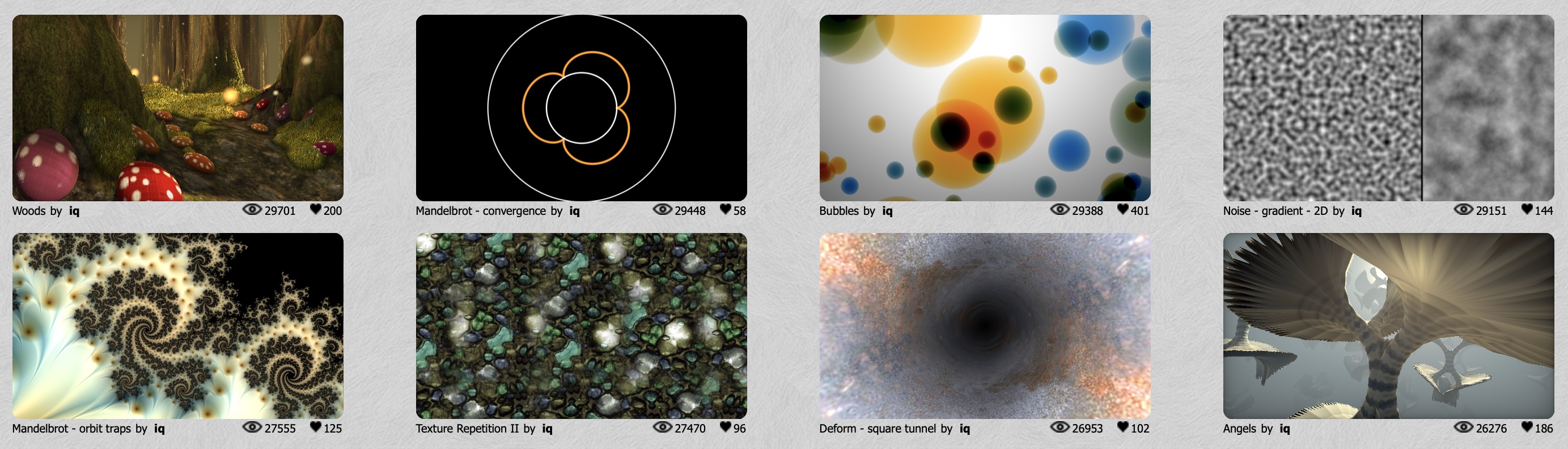
 ShaderToy can be both a source for inspiration and serve as your interactive knowledgebase. This screenshot showcases the work of Inigo Quilez, a creator whose contributions are definitely worth exploring.
ShaderToy can be both a source for inspiration and serve as your interactive knowledgebase. This screenshot showcases the work of Inigo Quilez, a creator whose contributions are definitely worth exploring.
Furthermore, exploring various software libraries or frameworks is another path to mastering techniques. For example, by examining various particle system APIs, you can gain an understanding of the possibilities and limitations of using particles in an art piece. This can eventually help you design your own software if you need to go beyond the boundaries of the readily available tools.
As with any artistic medium, you’ll need to learn how people perceive your creations. If you’re generating visuals or audio, you need to understand color and sound theory, as well as how they are produced by the hardware, sometimes even in multiple dimensions, as in the case of an installation with projection mapping or AR/VR pieces. For practice, you can consider how to elevate traditional 2D art into the third dimension or create a combined audio-visual experience.
Understanding the capabilities of the hardware can uncover new possibilities for artistic applications beyond their originally intended usage. Consider the Lidar sensor of the latest iPhone models, which is a great way to scan and digitize the environment. As an example artistic use-case, a Lidar sensor could be placed in the middle of an installation to detect the proximity of visitors and change the tempo of a dynamically generated song in the scene.
Due to the modular nature of code, your portfolio can also serve as the toolset for your future work. With every new technique you learn, you can create exponentially more complex new art pieces. This also requires knowledge of programmatically assembling the elements of the artwork, so it’s useful to explore topics like blending modes and transitions if we’re talking about visual output or cross-fading musical pieces in an audio-driven installation. It’s essential to document your work with images and maintain a resource list for your personal reference. This list should include details about the repositories or code snippets where you store the implementation of the techniques you’ve acquired.
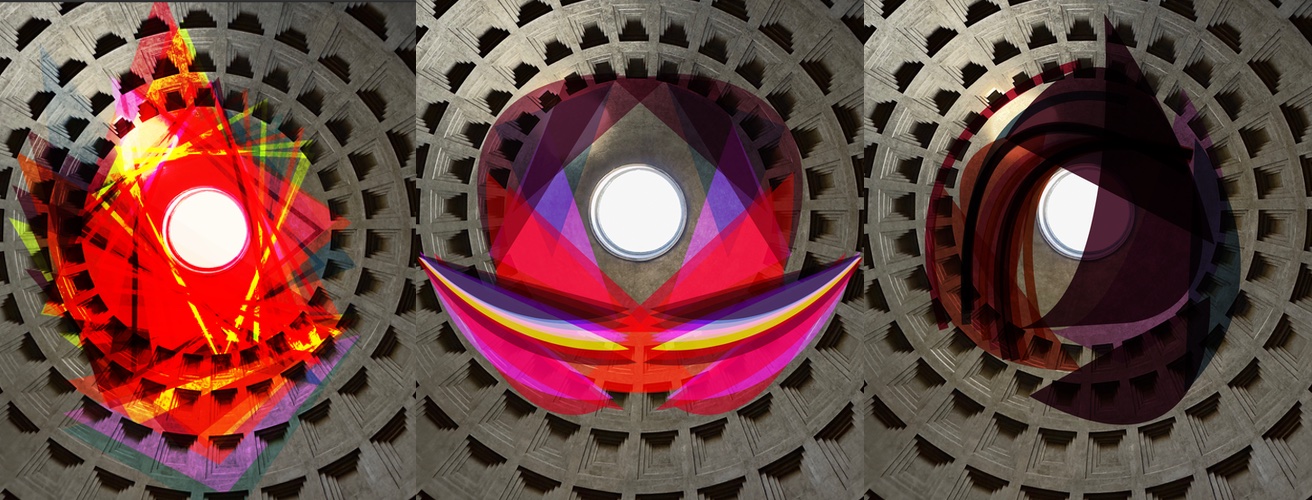
 The same scene with different blending modes in Handstract
The same scene with different blending modes in Handstract
Creative coding is often where artists and programmers meet, but regardless of your background, you can harness your artistic expression skills or your technical knowledge and build on one another. Ideally, creative coding is done in pairs, where the participants can provide feedback from both perspectives.
Overall, you have to think of your software as a blank canvas, where every piece of code adds something new to the experience. The possibilities are endless, just like with any other medium, even more so due to the multi-dimensional expressiveness of software and hardware setups.